
화면상 사용자에게 값을 입력 받을 때 select 태그를 이용할 때 가 있는데,
필수로 입력 하도록 제어 하고 싶다면,
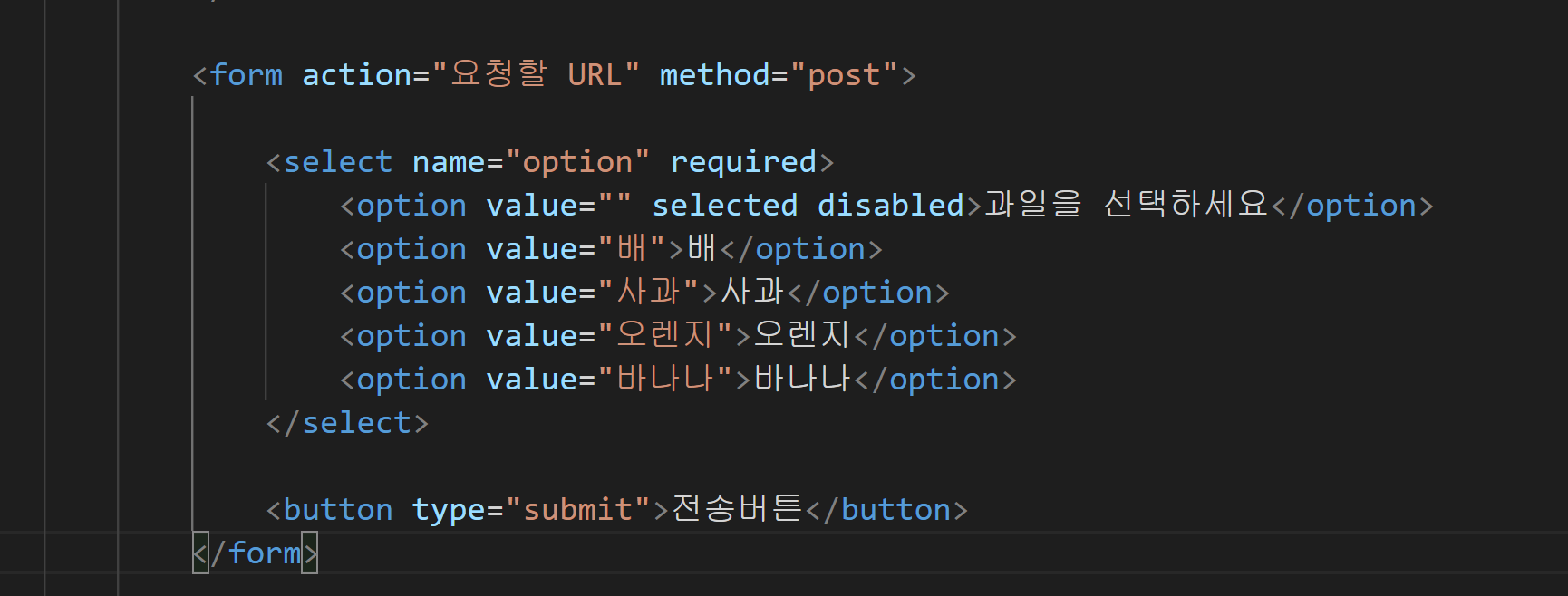
위 코드와 같이 select 태그에 required 속성을 주고 option 태그들 중 디폴트 값을 하나 만든다.
그리고 디폴트 값이 기본적으로 선택되어져 있게 selected 속성을 주고 선택하기 위해 사용자가
옵션값을 선택하게 되면 디폴트 값은 사용하지 못하도록 disabled 속성을 준다.
(다른 input 태그 들의 placeholder 용도로 사용)
그리고 디폴트 옵션에는 value 값을 "" 빈값으로 둔다.
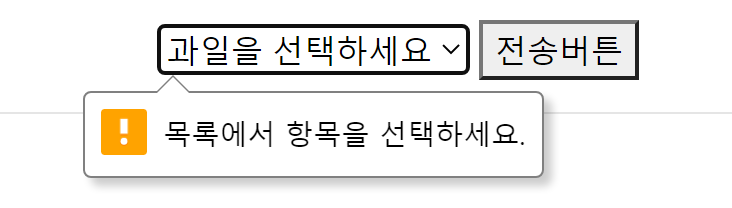
그러면 사용자가 옵션을 건드리지 않고 submit을 하려고 할 경우
값을 입력하라는 알림과 해당 옵션으로 포커싱을 해준다.

'HTML , CSS' 카테고리의 다른 글
| HTML 테이블(table) 안 tr 태그 div 태그로 감싸지지 않음 (0) | 2023.09.23 |
|---|---|
| HTML input 태그 date 타입 날짜(달력) 입력 max 속성을 통한 연도 4자리 제한 (0) | 2022.07.10 |
| form 태그 안에서 두개 이상의 submit 버튼으로 각기 다른 요청 보내기 (0) | 2022.03.25 |







최근댓글